Storyline 2: Truco para poner música de fondo
¿Alguna vez has querido crear un curso con música en todas las diapositivas? Seguro que habrás ido una por una a colocar el archivo de audio. Ahora, con este truco para Storyline 2 podrás ahorrarte tiempo y trabajo.
Paso 1: Simplemente necesitas publicar tu curso, como lo harías normalmente, y abrir el archivo story.html con el bloc de notas.
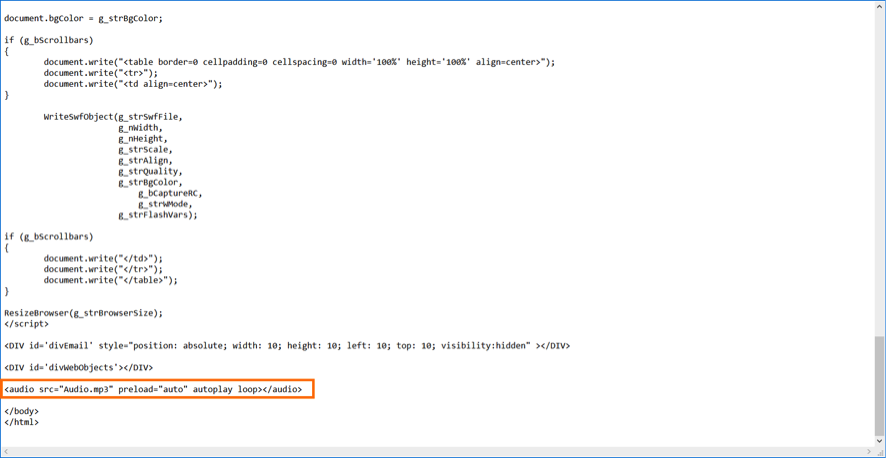
Paso 2: Una vez abierto, ve al final del documento y añade este código <audio src=»TUAUDIOAQUÍ.mp3″ preload=»auto» autoplay loop></audio> con un espacio antes de </body>. No te olvides de darle a guardar una vez cierres el bloc de notas.
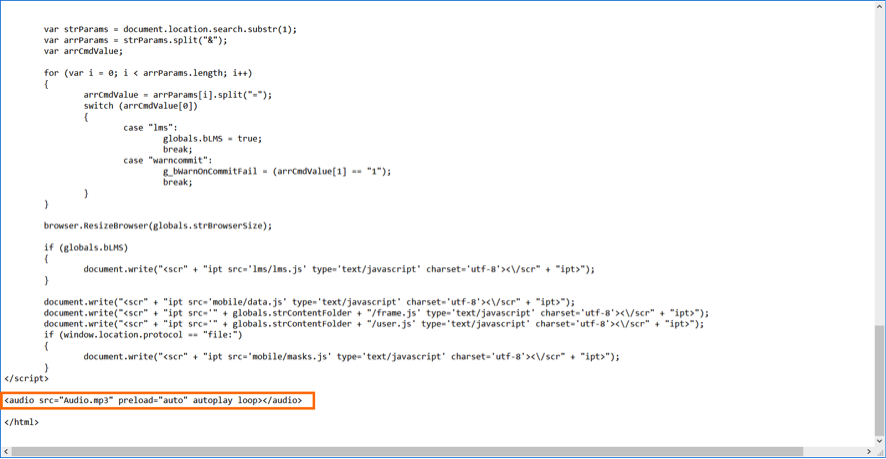
Para publicaciones en HTML5 debes insertar el mismo código <audio src=»TUAUDIOAQUÍ.mp3″ preload=»auto» autoplay loop></audio> antes de la etiqueta </html> en el archivo de story_html5.html.
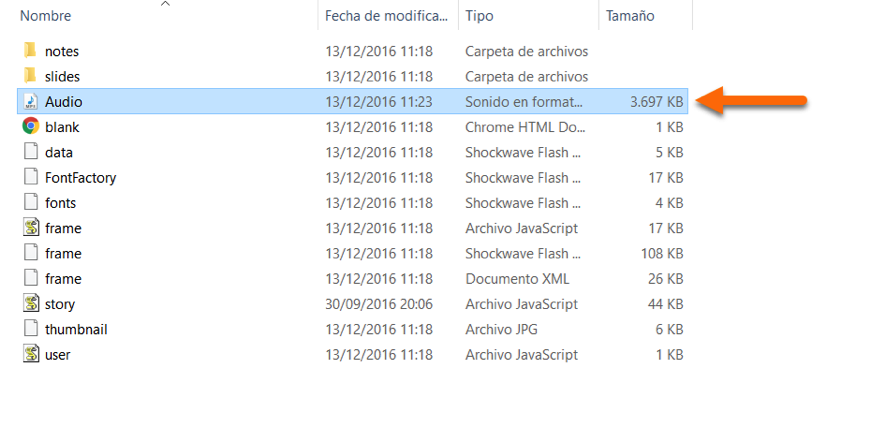
Paso 3: Después, en ambos casos, solo tienes que añadir el archivo de audio (.mp3) en la carpeta de publicación donde se guardan todos los recursos y, ya tendrás audio en todas las diapositivas de tu curso.
Un truco sencillo y rápido de llevar a cabo. ¡Ahora solo falta que lo pruebes en tu siguiente proyecto con audio!
*Recuerda que esto no es una característica de Storyline 2 si no un truco externo que os puede ser útil.
Si te ha sido de ayuda deja un comentario en nuestro grupo de LinkedIn Articulate en Español o en nuestro Twitter.
Texto original: Emily Burnett en Articulate
Traducción y adaptación: Actua Solutions