Traducciones dinámicas para proyectos con Storyline
¿Qué pensarías si te dijéramos que no tienes que crear múltiples archivos de tus proyectos Storyline 2 si tienes versiones tanto en español como en inglés? Con Articulate Storyline 2, es totalmente posible hacerlo utilizando los accionadores y estados. Esta técnica no es ideal para todos los proyectos, pero si lo encuentras útil para ti, ¡estás de suerte!
Ideal para cursos sin reproductor
Dado que las variables y los estados no pueden cambiar dinámicamente el texto de los botones y etiquetas de Storyline, sólo serás capaz de sacar el máximo provecho de este tutorial si has construido un navegador personalizado para los botones.
Este ejemplo, utiliza un archivo de práctica que usa una interfaz de usuario personalizada incorporada dentro del patrón de dispositivas, que permite la manipulación de la IU a medida.
Si tus proyectos siguen este método de diseño, o solo quieres aprender un nuevo truco, puedes bajarte este archivo para practicar. Además, aquí os mostramos una demo para ver cómo quedan este tipo de proyectos.
Creación de variables
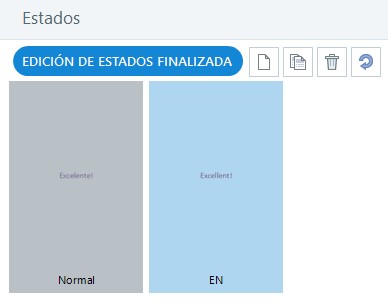
Supongamos que estás realizando un curso para alumnos que hablan español y, el mismo, para otros que hablan en inglés, pero no quieres gestionar dos archivos distintos del proyecto para cada idioma. Para solucionarlo, puedes proporcionar una traducción del español al inglés dentro del estado de un objeto de texto, lo que significa que cada título y párrafo del curso tendrán un solo estado para el idioma espñaol y, otro, para el inglés.
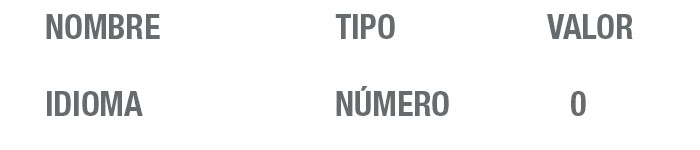
En este ejemplo el texto en español es el estado normal porque es el estado que nos saldrá por defecto. La variable que has creado en inglés (EN) solo la necesitarás para aplicar el estado “inglés” de tus textos.
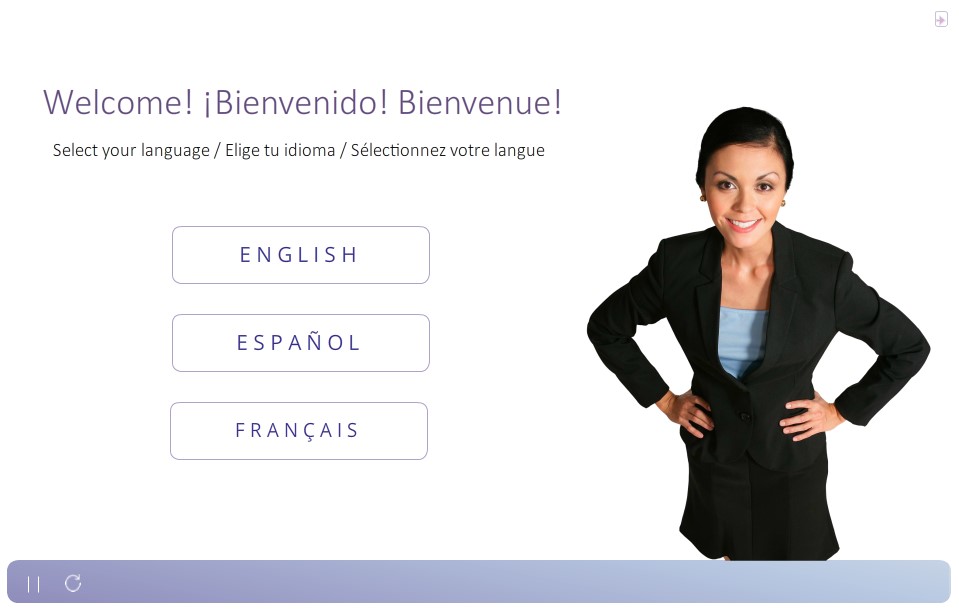
Pantalla de bienvenida
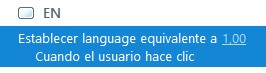
El documento para practicar tiene una pantalla que da la bienvenida a los alumnos en los dos idiomas ofrecidos (inglés y español), permitiendo así a los usuarios seleccionar el idioma que mejor les convenga. En este caso, en el botón de inglés hay un disparador para establecer la variable de idioma a un valor de 1.
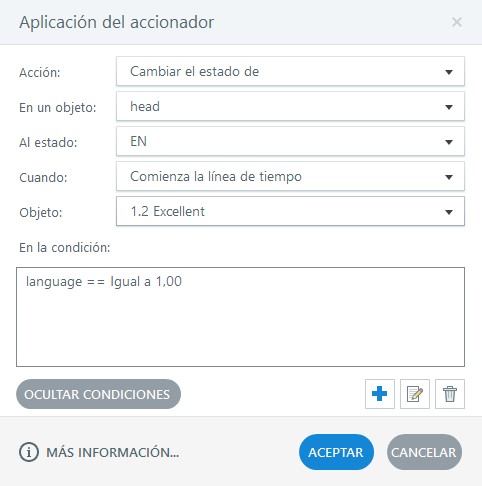
Para tus siguientes diapositivas, necesitarás tener un accionador para cada objeto que quieras cambiar con la condición de variable que desees mostrar.
Botones de navegación
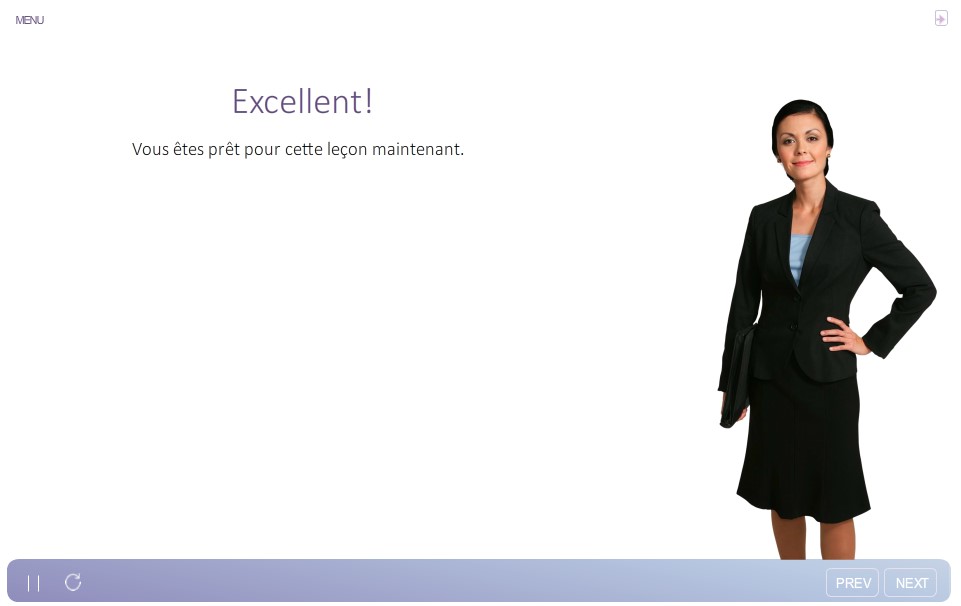
Supón que tus alumnos han escogido español en la pantalla inicial. En la siguiente diapositiva se encontrarán ya con el texto en español. Además, los botones de navegación de abajo y el menú también se mostrarán en español. Los accionadores están presentes para gestionar este cambio en el backend mediante el diseño de la diapositiva.
Cuando estés investigando con el ejercicio de práctica adjuntado, dirígete a la diapositiva principal para ver cómo actúa. Verás que funciona de forma idéntica a como los objetos de texto se gestionan a nivel de diapositivas.
Añade una tercera lengua
La práctica adjuntada solo tiene los contenidos en español e inglés, pero si quieres crear una tercera lengua, puedes hacerlo sin problema. Por ejemplo, si quieres añadir el francés como tercera opción dentro de la pantalla inicial para escoger el idioma, sólo necesitas hacer esto:
1) Añadir un botón con la opción de francés en tu primera diapositiva
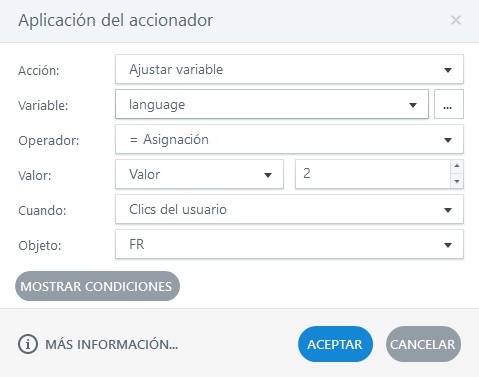
2) Ahora, añade un accionador para el botón de francés que acabas de insertar y ajusta la variable con valor igual a 2.
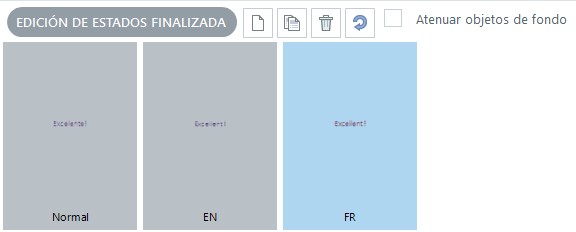
3) En las siguientes diapositivas, añade otro estado para cada objeto de texto. Para que sea más sencillo distinguir los estados te recomendamos que los nombres.
4) Añade accionadores para cambiar todos los objetos de texto a tu nuevo estado de FR en la condición de que la variable de idioma sea =2.
5) No te olvides de poner los nuevos estados y accionadores en todas las diapositivas en las que el francés vaya a ser una opción.
¿Y si hay narración?
Si tu módulo tiene narración, poder activar el audio adecuado para cada idioma es una tarea relativamente sencilla. Tendrás que hacer esto:
1. Por ejemplo, si solamente estás usando español e inglés inserta los dos audios en la diapositiva.
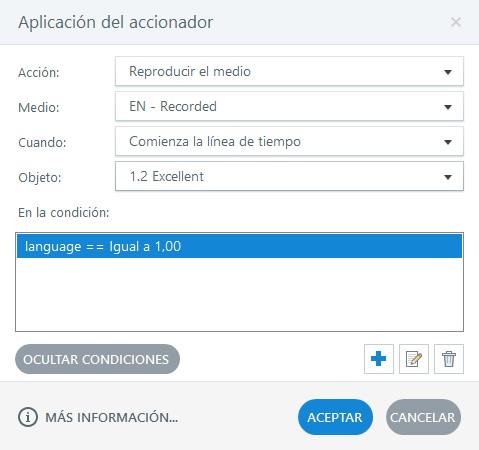
2. Después, crea dos variables. Para usar el audio de inglés deberás usar un accionador de este modo:
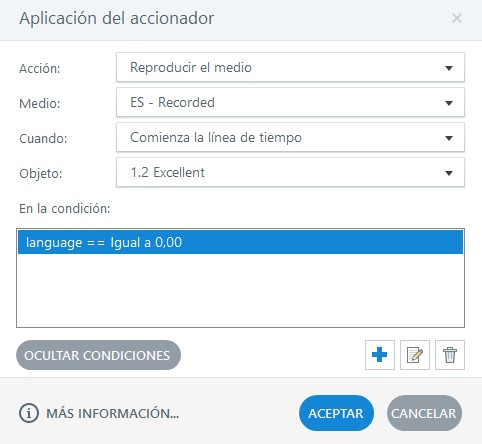
Y lo mismo para reproducir el audio en español:
¡Todo listo! All done! Tout prêt!
Depende de ti la cantidad de idiomas que quieras usar, pero primero asegúrate que esta solución es la adecuada para tus diseños. Si es así, te puedes ahorrar mucho tiempo y además minimizas el número de proyectos que los desarrolladores tienen que manejar.
Si te ha parecido interesante esta entrada, déjanos un comentario en nuestra página de Linkedin y síguenos en Twitter. ¿Tienes que hacer cursos con varios idiomas? Necesitas a un proveedor que te ayude con esta tarea? Contáctanos y te podemos hacer un presupuesto sin compromiso.
Texto original: eLearning Brothers
Traducción y adaptación: Actua Solutions